
Balsamiq and Axure – key to the success in prototyping
Alicja MasiukiewiczReading Time: 4 minutes
Unless you have 40 years of experience, you can predict the future and you can read people's mind, you better use prototype first.
Why do people avoid prototyping?
Usually, the reason for skipping prototyping is to save money. It's a common misconception because untested ideas may generate severe financial losses.
UX without testing is like a reading tea leaves. We create the solution according to our knowledge, experience, and needs even if the project is dedicated to completely different people than we are. Very often we wouldn't even think that intuitive and logical solution for us may be a puzzle of others.
Why do we use prototype?
Prototypes help us avoid many mistakes and misunderstandings. It is a very common thing that every person engaged in the project has it's own idea of it. It's natural but it's also causing lots of problems.
Every specialist has its own point of view and priorities. While the project is evolving everyone has a slightly different expectations and by the end of the process, the answer may be a disappointment. But that's only drop in the ocean. Very often while pushing ideas internally people forget about a user.
[tweet_box]Well prepared prototype can turn the unclear idea into the success.[/tweet_box]
I would like to introduce you to two tools - Balsamiq and Axure, both extremely useful, each on a very different stage of the project.
Balsamiq - for the early stage of the project
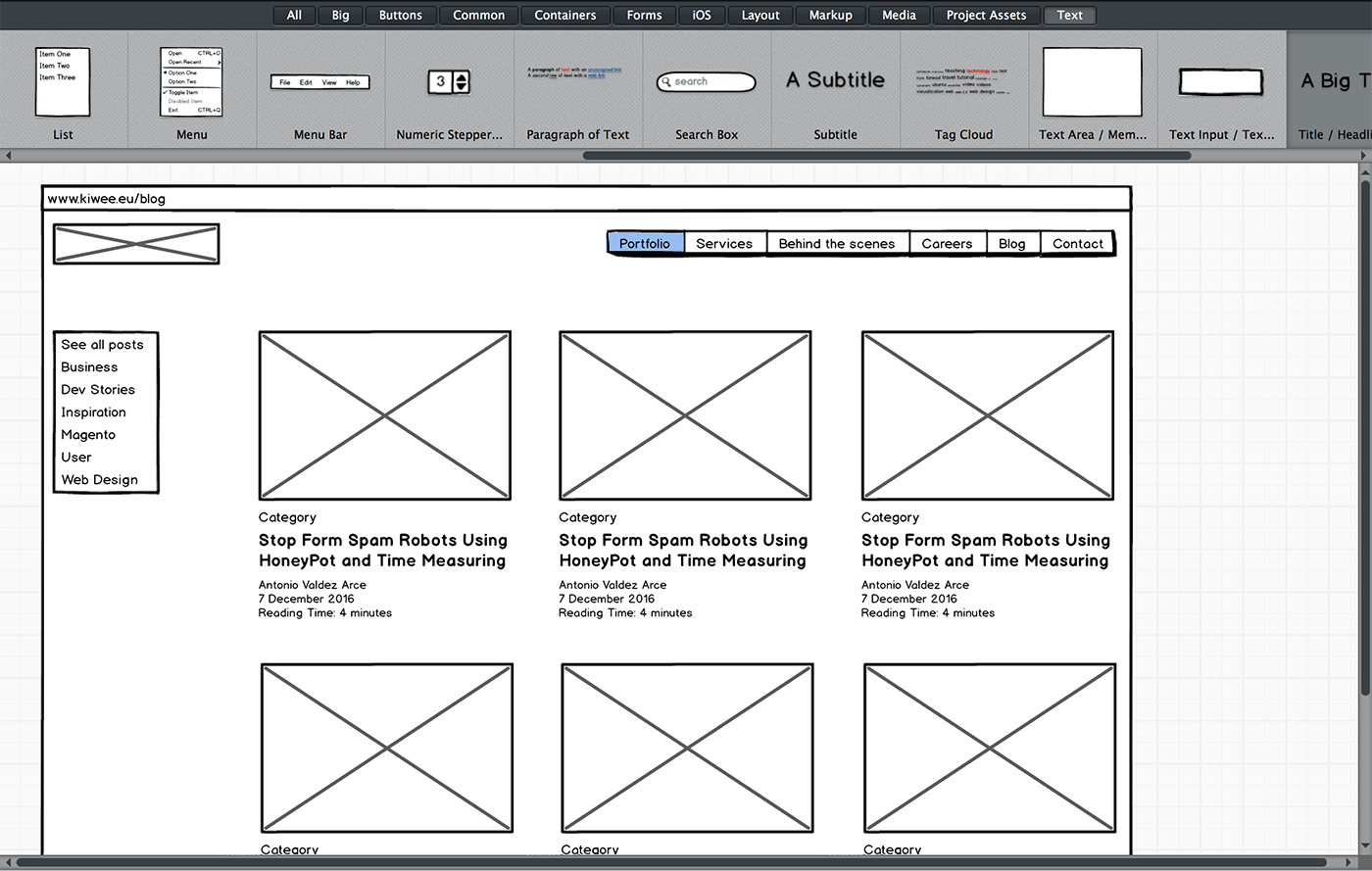
Balsamiq is an amazing tool because of its limits and simplicity. First of all, it has sketchy, wireframe look. Thanks to that no one will think it's the design proposal. Sometimes it happens when your colleagues, boss or client has troubles with imagining things. It's quite common that people need to see the actual project before they can say if they like it or not.
Balsamiq offers also partially interaction. It is possible to link pages between each other. But it's impossible to create more sophisticated structures. You may say "how come this could be an advantage?" Well, it is! Because it prevents from spending too much time on early stage ideas. Thanks to this we don't feel like we're too engaged to get rid of one idea and replace it with completely new one. And this feature is really easy to underestimate while it's a real project saviour!
Balsamiq also allows creating interactive mockups, to share them and to run a presentation or a user test. For those who use Google Drive, Confluence Wiki or JIRA it becomes even more convenient since it's possible to get the Balsamiq as a plugin for each of them.

There is one more reason why it's worth to start with Balsamiq. It's simple and intuitive. A perfect tool for the beginning of the project. Allows for quick response for changing conditions.
[tweet_box] Balsamiq is a smart tool that helps you avoid traps appearing while the project is evolving. You won't get stuck with too sophisticated prototype when it's full of bugs only because you spent too much time on it and you got attached. [/tweet_box]
With Balsamiq, you can run a user test and react very quickly to the feedback you get. It's easy and you don't need to spend hours on training to create your own prototype. Plus you can easily connect your project with Jira, Confluence or Google Drive which allows every member of the team to be involved and up to date all the time.
Axure - for complicated solution
Axure is a whole different story. You may use it for simple prototyping, you can achieve a sketchy look with some filters but at the same time, it's very tricky. You may want to go too far and in few weeks, you may see yourself with whole working project generated in wireframes. Is it bad? Yes. Wireframe stage is an initial step to the project - it needs to be light, simple and easy to change. If you don't know where to stop, you better be super careful with Axure.
Axure is a huge machine. You can create fully interactive prototypes with the real design. Your customer may get the final result, check how it works and sees how it looks before the implementation. My recommendation is to use Axure to the fullest.
In general, you can create all the behavior you need thanks to the dynamic panels. An incredible tool that allows you to customize and make your prototype impressive. Some of the effects are prepared and ready to use, like "change color on hover" or "once you click on object A, shows object B" and so on. But if you need something special, there are also more flexible conditions to be used. Let's say you want to make an object that sticks 100px below the top of the screen when you scroll. It's not easy, at least not at the beginning but it's definitely doable. You may set a bunch of conditions to make your website or application behave the way you need.
If you got scared that you have to create all elements from the scratch, don't be. There is the library full of useful objects and widgets like button, primary button, link button, image, text panel and so on. It's enough to drag and drop and then to adjust details.
[tweet_box]With Axure you may create every connection, effect, and behavior you need. You may do it working on wireframes, simple objects or graphics.[/tweet_box]
Of course work with this software may be very time consuming and the more elements you have the bigger chaos you may get. But there are two simple ways to not get lost. One is as simple as that. To name all elements, every groups or panel. If you keep the structure from a very beginning a project will be clear to you by the end like it was at the beginning.
The second thing is the master's section. Let's say you have 15 pages with the button that changes color from green to blue on hover but your client wants it to fade now. If you kept your button as a master object it's enough to change behavior on this one only to make every other change automatically.
Finally, you can generate the prototype. You can upload it on Axure server, your own or export it as an HTML document. You can share and get the feedback on the actual project, not its flat version.
Both programs have great community around and support. It's really easy to get help or find a tutorial.
Both have trial versions. I encourage you to try them out!
Try Axure
Try Balsamiq
Prototyping is just a part of the whole process. While you're looking for the best solution keep in mind that there is a long path starting from establishing project goals ending on user testing on implemented project.
You can find nice overview of the process in UX Box.
If you're curious how this two tools look in comparison please check this.
Have a nice prototyping!



