Form usability – no design shortcuts
Alicja MasiukiewiczReading Time: 6 minutes
Where the fun is, form is but form does not mean fun at all
Nowadays you can do via the Internet almost anything: buy groceries, meet a partner, adopt a pet, pay the bills, book a vacation trip and so much more. Would be a pity to ruin all those great possibilities. Unfortunately, there are more ways to do this. Bad design and poor usability of the form is one of them. Make sure your checkout form is a step to success, not a UX disaster!

Let’s imagine form as a gate to an online store or a social media website, wherever we want to get in.
The gate can be open and welcoming but it can be also closed and rather scary. Let’s scrutinize this issue for a bit and let’s find out what makes one form better than another and how great impact it makes on the whole business.
If you’re looking for a "UX best practices" or "10 steps to design the best form" then forget about it. You need to designing and adjust every single form for special needs of the users. But there are some common pain points we can focus on.
To understand - data driven design
The most important thing of all is understanding. You should investigate few things before you start your work. Needs, skills and abilities of users, needs and requirements of product owner. It’s a lot and sometimes those things exclude each others.
For the business owner the more logged clients, the more active accounts, the better. Usually having an account in an online store brings some privileges: discounts, special offers, vouchers and so on, but for some, it may be nothing interesting. It’s very natural that before getting engaged we want to get to know service, store or offer. Registering during first session ever may seem a little bit too much for a large group of users.
Let me support this statement with Luke Wroblewski research:
As you can see, it is crucial to understand exactly what a customer does need. In this case, everything seemed to be fine from the first sight and it would be easy to leave it like that. Only if you fully understand yours and your user's needs you can start your works on the form's first draft.
[tweet_box]False assumptions may cause serious troubles. That’s why universal usability solutions don’t exist.[/tweet_box]
Less is more - secret of a good design
Start with creating a list of all questions you would like to ask in your form and than think of each separately.
Do I really need to know a date of a birthday of my customer?
Is this kind of a question shopkeeper would ask in a regular store while purchasing? Not really.
Try to look at the form from a customer’s point of view. Maybe there are some things you can ask about later or even not at all. But remember that there are other questions and information you should display on very early stage.
Imagine you spend long time looking for perfect shoes, registering, fulfilling checkout form only to find out at the very end that the cost of the shipment is so high that you don’t want to buy those shoes anymore. Very frustrating, isn't it?
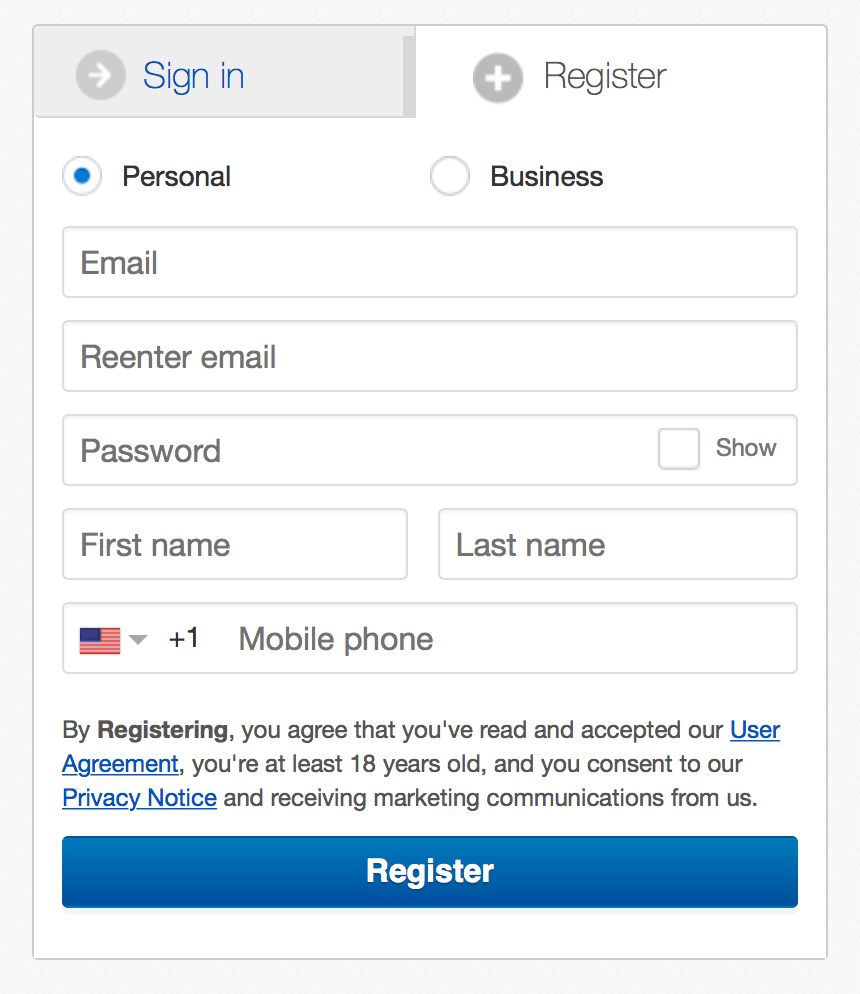
E-bay doesn't ask for any personal data until first purchase when it's really needed
As you can see you should keep your checkout form balanced. All information you need you will gather in time. Make this process as comfortable for your customer as possible and make sure she understands why you do ask all those questions.
Form is part of a website, make a design consistent with a layout but remember - it's crucial to keep the form well readable and understandable. You need to think of many things, taking into consideration both look and usability.
Order in the form
Intuitive and smart order of the elements is a key to success. People tent to have some habits and expectations. They could be really surprised if you would ask them about their address before their name.
But sometimes swapping the order may actually be helpful. If you ask for a country name before a zip code and a city, the form may automatically adjust to a required format of a field. At the same time asking for the zip code first may automatically filled in the city and country fields. Think of how you can help users to get through the form smoothly and quickly.
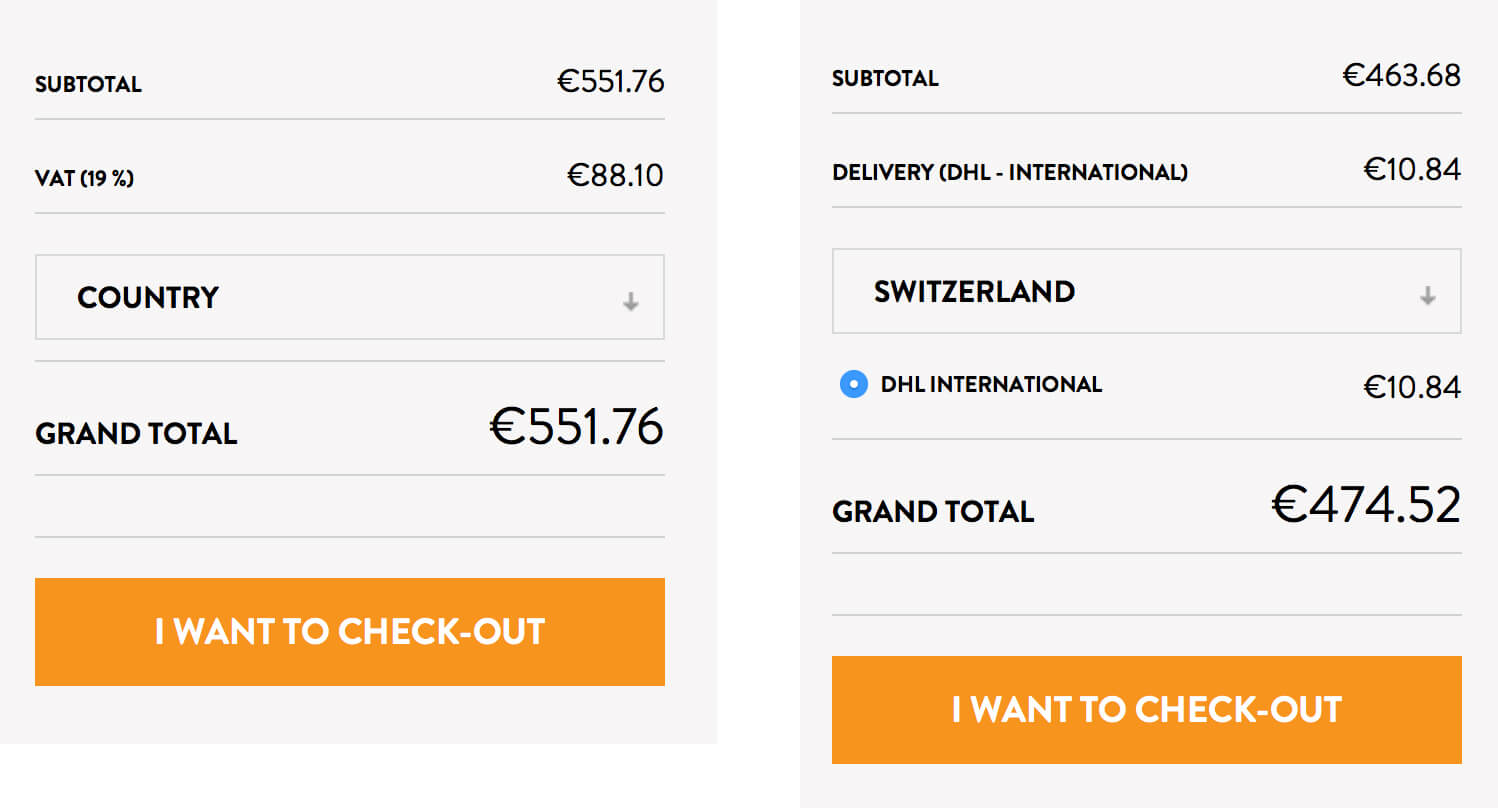
http://melvin-hamilton.de added country selector in unexpected place to make information about the payment clearer and visible on every step during checking out
Length of fields
Shapes, colours, harmony, overall look and feel are extremely important. BUT. But usability goes first.
Let’s think about a zip code field. Each country has its own unique format of the zip code. You can help your customers by adjusting zip code field to a specific number of digits or/and letters.
You may not be happy because it breaks the design you’ve planned but don’t let yourself get tricked. Nobody will print your form and hang it on the wall - usability goes first since everyone wants to go through the form and forget it as quickly as it's possible.
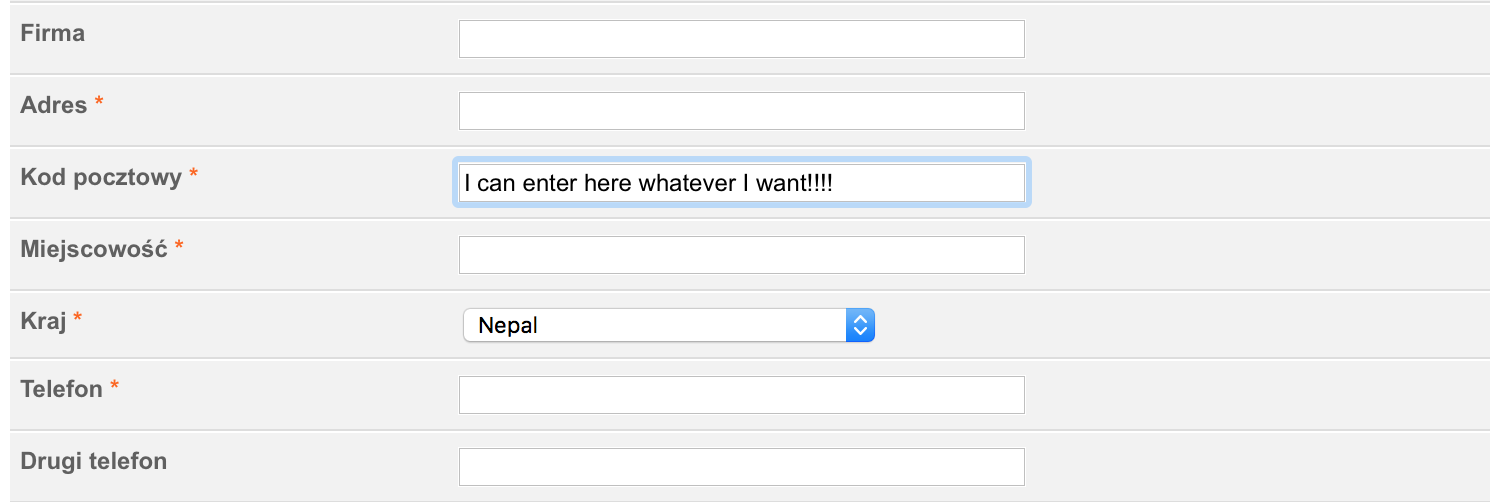
firma - company, adres - address, kod pocztowy - postal code, miejscowość - city, kraj - country, telefon - phone number, drugi telefon - second phone number
Allegro, the biggest auction portal in Poland, allows you to enter as many characters as you wish even though there are strict limitations in zipping code case
Labels
Think also about the labels. They should be informative and well placed.
Usually, space above the field is the best place but is it in your case? Think of how your form will behave on desktop and mobile, try if field and label look like if they were connected or yours eyes jumps from spot to spot trying to put all data together.
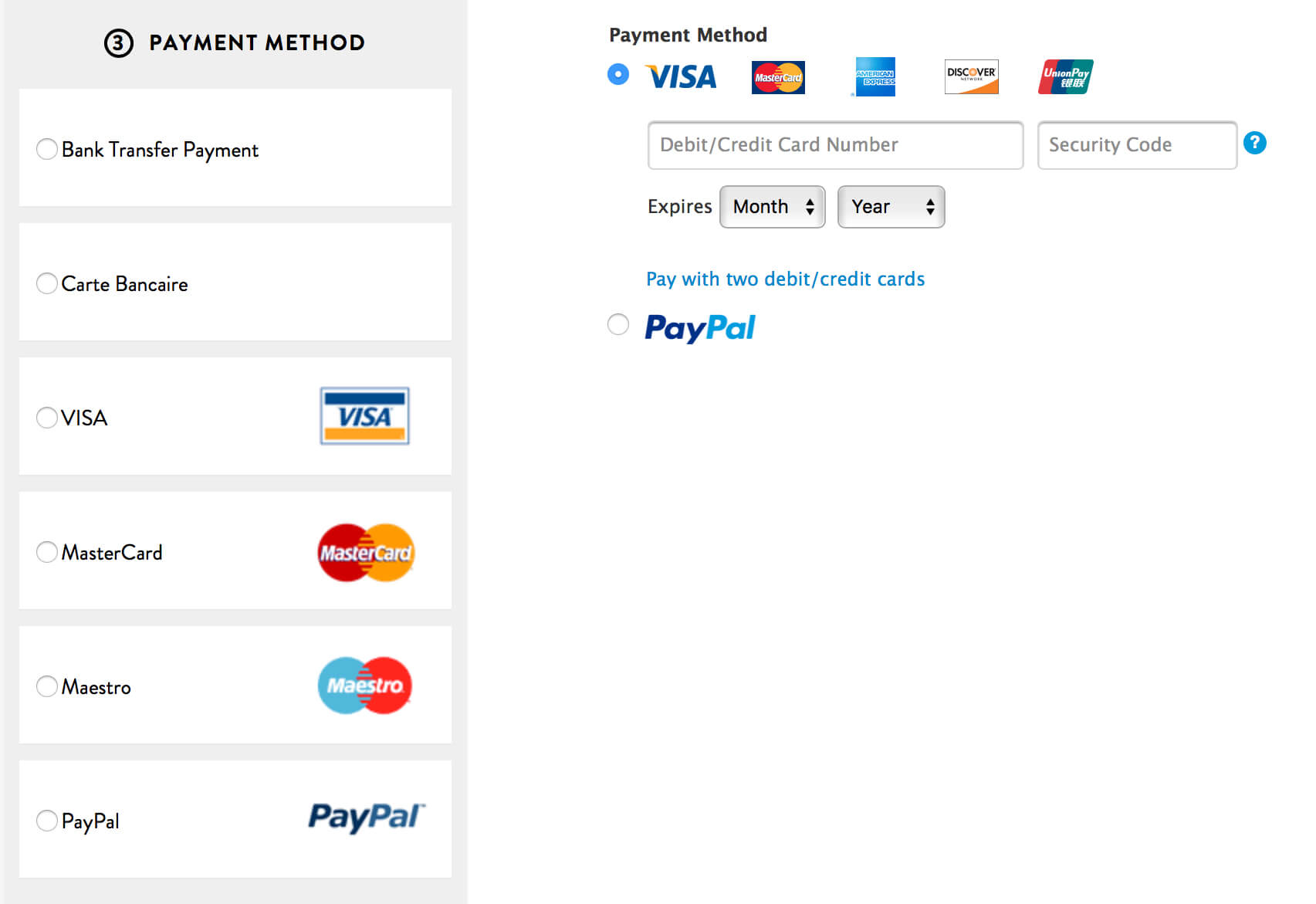
And remember that everything may be a label - if you ask about the payment method make it clear. Melvin & Hamilton allows you to choose card type while Apple does it automatically. In this case, there is a usability issue. Icons are placed above the card number field, in some cases user wants to click on them to choose preferred type but nothing happens. It may be confusing. Placing them on the field would fix the problem. After inserting card number, proper card type would be highlighted automatically without suggesting the card type needs to be chosen manually.

Validation
The next step is a validation. And here the best practice does exist - inline validation is a perfect solution. But don’t forget about a complexity of it. Remember to check if validation of information is logical in every case! What if you have two fields "password" and "repeat password" and user will start fulfilling form from the bottom? Or they will change one field after both ones are validated? Remember your validation needs to work in every case scenario. [tweet_box] Keep logic in form but don’t expect it in human behaviour [/tweet_box]
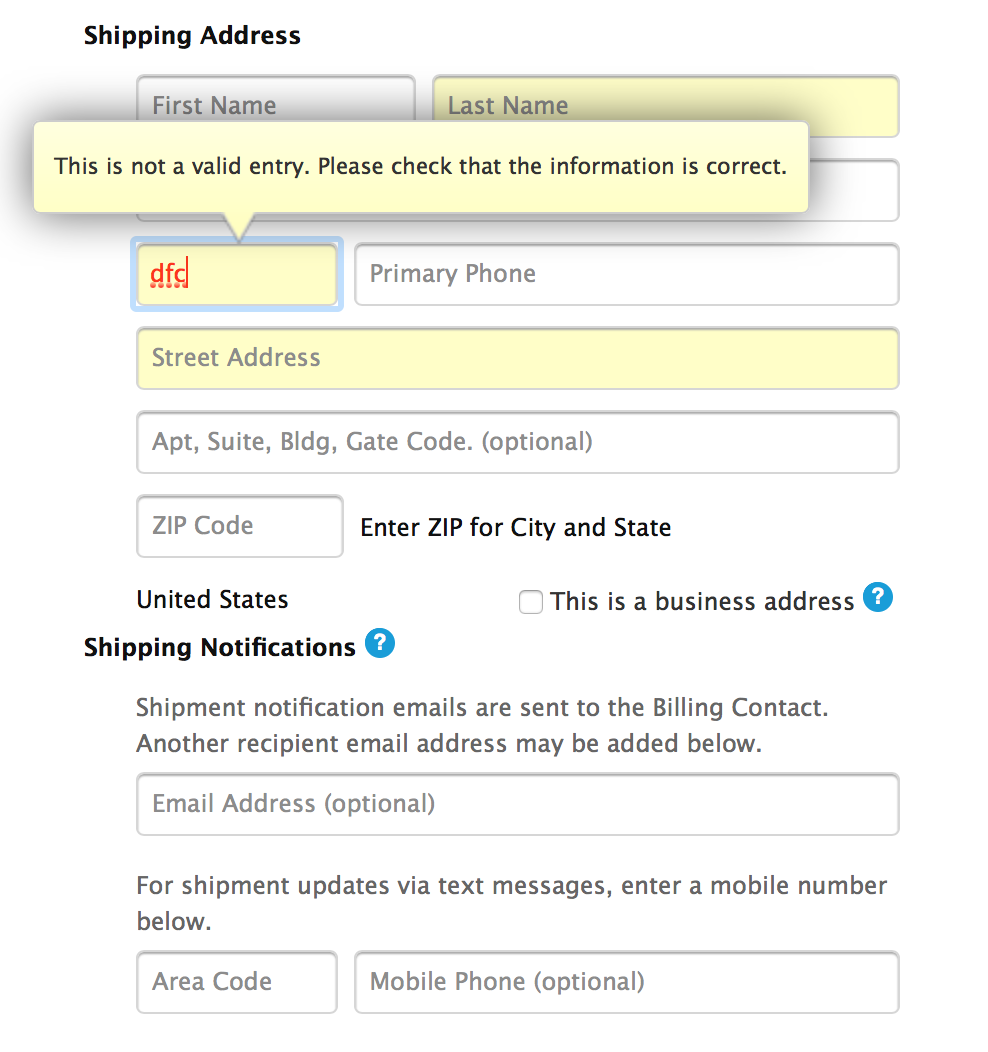
Apple not only indicates incorrect input, it also displays short information about type of error
Buttons
Something that may seem less important detail like button may be actually a powerful tool. Make the buttons as clear as possible. They should be not only visible but consistent and well described. It's always better to write "purchase" than "next". Try not to be too generic as it may be confusing. "Next" or "Continue" doesn't say much.
nmj.no uses very descriptive buttons when it's possible which makes the whole process nice and easy
There are many other things you should think of like a type of additional messages, colours, divisions and so on.
But there is one major rule - keep it simple.
Once you create wireframes for your form, evaluate each single piece of it. Do I really need this explanatory message? Maybe it’s enough to put more descriptive label? Or do I have to ask about this now? Maybe we can ask about it later? It’s aways worth to look at the form from the user perspective. You may be surprised by finding out how annoying a solution is that seems to be great from business owner perspective.
Test, test, test!
We all are only humans and we cannot predict other people's behaviour. We follow some patterns and when we create forms for customers from other culture or society or in different age there is only one way to make it work well - to test it.

You can find a lot of professional tests but if you can’t afford them, you don’t have possibility, equipment or for any other reason you’re not able to perform them, don’t skip this step entirely. The simplest test you can run is an observation.
You don’t have to have UX department to do that but you should do this with care and attention. If you know your target group you can find 5-15 people who can go through your form online. Ask them to a share screen with you and make comments while fulfilling the form. Don’t ask, don’t suggest anything while they work but feel free to investigate each detail after they're done. This simple action will bring you a massive feedback.
Btw, did you know that in some countries an icon of a flag means success while in Western Europe it’s used to mark issues? You can make a fatal error just by ignoring cultural or social differences and trying to guess the right answer.
Finally - release!
Once you've checked structure and logic of your form, once you've tested and corrected all bugs in it, you can release it! But don’t think the job is done! It’s extremely easy to let it go at this point. Crucial in all online actions is monitoring.
Use analytic tools like Google Analitycs or Hotjar to make sure your users have no problems fulfilling the form. Sometimes the tiniest detail may have a great impact on conversion rate and you want to spot this detail.