
SUPEE-8788 – How to fix the image uploader for not updated extensions
Enzo PerrottaReading Time: 2 minutes
Few hours passed since the latest Magento Security Patch SUPEE-8788 was released and it is claiming the first victims: the images' uploader used by the third parties Magento modules.
Although the new uploader has kept the original class name Mage_Adminhtml_Block_Cms_Wysiwyg_Images_Content_Uploader for compatibility purposes, the majority of the front-end code of the uploader was changed.
In fact, the javascript libraries used by the Uploader have been replaced, as well as the templates files used in the layout.
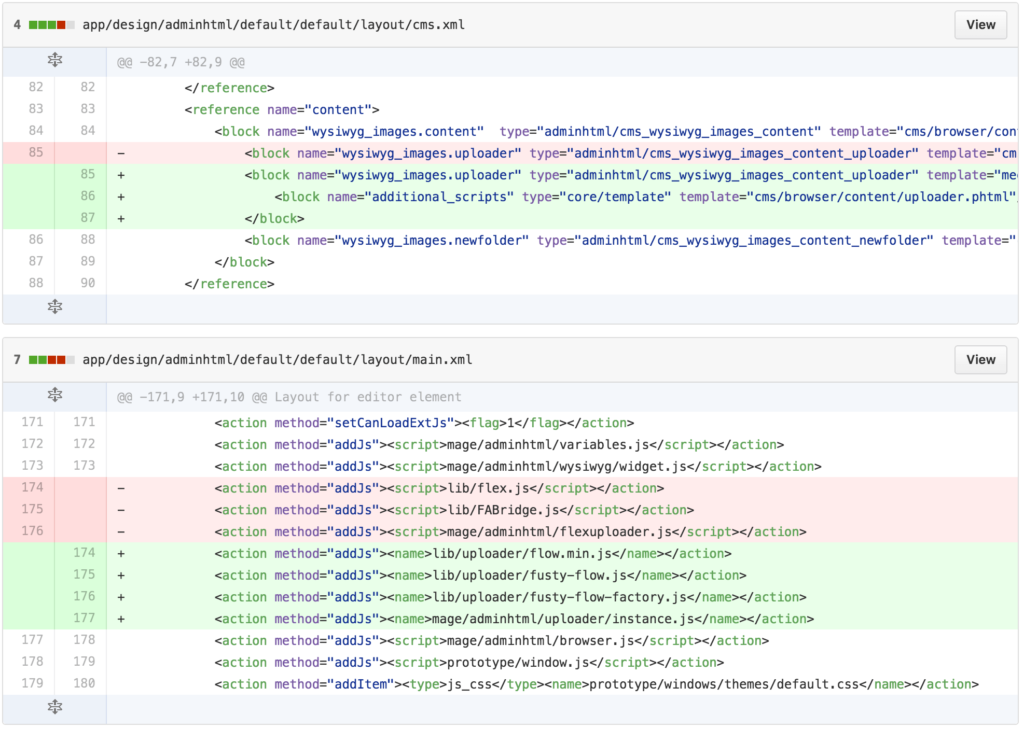
As we can see in the version of the file app/design/adminhtml/default/default/layout/cms.xml the uploader block is composed of two blocks now.
What was the main template of the uploader became the template of a child block.
Similarly, in the app/design/adminhtml/default/default/layout/main.xml layout file the old uploader javascript components have been replaced by the new ones.
Following this GitHub link, you can see the layout files changed by SUPEE-8788.

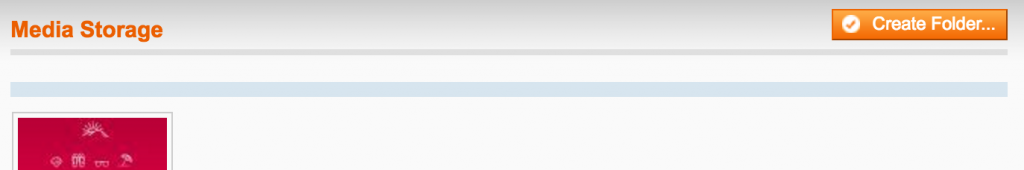
This means that all the uploader blocks which use the old template will simply not work, displaying an empty space in a place where buttons used to be displayed (yeah, this looks very sad)

This is how a not fixed uploader appears after the SUPEE-8788 patch
Example: how I fixed the Revolution Slider extension?
As early mentioned, fixing the uploader functionality is quite easy. If you are too busy (or simply lazy) here is the link to a patch to apply directly to your Magento application with Revolution Slider extension.
If you're interested in a long (not so much uh..) explanation, here there is an instruction how to fix the Revolution Slider extension (version 5.2.5.1)!
Edit the file app/design/adminhtml/default/default/layout/nwdthemes/nwdrevslider.xml and replace the lines 53-55 (marked below)
<nwdrevslider_images_common> <reference name="head"> <action method="addCss"><name>lib/prototype/windows/themes/magento.css</name></action> <action method="addItem"><type>js_css</type><name>extjs/resources/css/ext-all.css</name></action> <action method="addItem"><type>js_css</type><name>prototype/windows/themes/default.css</name></action> <action method="addJs"><script>extjs/ext-tree.js</script></action> <action method="addJs"><script>extjs/fix-defer.js</script></action> <action method="addJs"><script>extjs/ext-tree-checkbox.js</script></action> <action method="addJs"><script>lib/flex.js</script></action> <action method="addJs"><script>lib/FABridge.js</script></action> <action method="addJs"><script>mage/adminhtml/flexuploader.js</script></action> <action method="addItem"><type>skin_js</type><name>nwdthemes/revslider/framework/js/browser.js</name></action> </reference> </nwdrevslider_images_common>
With the new Magento uploader files provided by SUPEE-8788:
<nwdrevslider_images_common>
<reference name="head">
<action method="addCss"><name>lib/prototype/windows/themes/magento.css</name></action>
<action method="addItem"><type>js_css</type><name>extjs/resources/css/ext-all.css</name></action>
<action method="addItem"><type>js_css</type><name>prototype/windows/themes/default.css</name></action>
<action method="addJs"><script>extjs/ext-tree.js</script></action>
<action method="addJs"><script>extjs/fix-defer.js</script></action>
<action method="addJs"><script>extjs/ext-tree-checkbox.js</script></action>
<action method="addJs"><name>lib/uploader/flow.min.js</name></action>
<action method="addJs"><name>lib/uploader/fusty-flow.js</name></action>
<action method="addJs"><name>lib/uploader/fusty-flow-factory.js</name></action>
<action method="addJs"><name>mage/adminhtml/uploader/instance.js</name></action>
<action method="addItem"><type>skin_js</type><name>nwdthemes/revslider/framework/js/browser.js</name></action>
</reference>
</nwdrevslider_images_common>
Then scroll down to line 126 and look for the adminhtml_images_index handle.
Here you have to replace the wysiwyg_images.uploader block with the new one included in the new version of Magento.
<adminhtml_images_index>
<remove name="footer" />
<remove name="head" />
<reference name="left">
<block name="wysiwyg_images.js" type="adminhtml/cms_wysiwyg_images_content" template="cms/browser/js.phtml" />
<block name="wysiwyg_images.tree" type="adminhtml/cms_wysiwyg_images_tree" template="cms/browser/tree.phtml" />
</reference>
<reference name="content">
<block name="wysiwyg_images.content" type="adminhtml/cms_wysiwyg_images_content" template="cms/browser/content.phtml">
<block name="wysiwyg_images.uploader" type="nwdrevslider/adminhtml_images_content_uploader" template="cms/browser/content/uploader.phtml" />
<block name="wysiwyg_images.newfolder" type="adminhtml/cms_wysiwyg_images_content_newfolder" template="cms/browser/content/newfolder.phtml" />
</block>
</reference>
</adminhtml_images_index>
... becomes ...
<adminhtml_images_index> <remove name="footer" /> <remove name="head" /> <reference name="left"> <block name="wysiwyg_images.js" type="adminhtml/cms_wysiwyg_images_content" template="cms/browser/js.phtml" /> <block name="wysiwyg_images.tree" type="adminhtml/cms_wysiwyg_images_tree" template="cms/browser/tree.phtml" /> </reference> <reference name="content"> <block name="wysiwyg_images.content" type="adminhtml/cms_wysiwyg_images_content" template="cms/browser/content.phtml"> <block name="wysiwyg_images.uploader" type="adminhtml/cms_wysiwyg_images_content_uploader" template="media/uploader.phtml"> <block name="additional_scripts" type="core/template" template="cms/browser/content/uploader.phtml"/> </block> <block name="wysiwyg_images.newfolder" type="adminhtml/cms_wysiwyg_images_content_newfolder" template="cms/browser/content/newfolder.phtml" /> </block> </reference> </adminhtml_images_index>
That's all. Revolution Slider uploader is now fixed and working with the latest Magento Security Patch SUPEE-8788!


